はじめてのhtml入門
文字の色の変え方
フォントカラー
 |
☆■の中には色を指定するためのカラーコードなど入力する☆ 〜の中に書いた文字の色が変わります。 |
 色の表現の仕方。
色の表現の仕方。
色をブラウザで表示する時の一般的な方法は2種類あります!
例として"赤"をコンピュータ上で表現するときに表示する方法を説明します。
一つ目は"Red"と記入する方法です。これは色名指定といい、指定したい色を決まっている色名で指定する方法です。
二つ目は基本的に使われているもので"#ff0000"と記入する方法でカラーコードといいます。
"#ff0000"は16進数で指定しているもので、#で始まる6桁のカラーコードで表すわけです。
カラーコードの意味は赤緑青のRGBの意味があり、(#ffffff)という順番で並んでいて、00〜ffまでの16進数で指定して色の調節をします。
0に近いと色は薄くなり、ffに近いほど色が濃くなります。
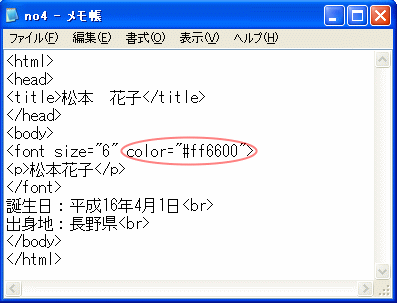
 ↑エディタの画面 |
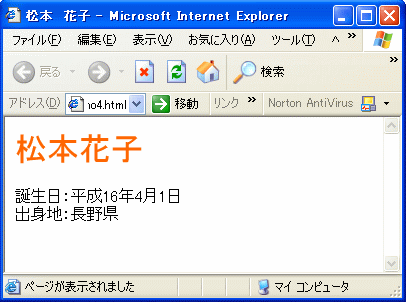
 ↑ブラウザの画面 |
実際に文字を好きな色にしてみましょう!
好きな色を入力してみて!
←クリック

先ほど作ったソースに付け足してみてください。
<html>
<head>
<title>松本 花子</title>
</head>
<body>
<font size="6" color="#ff6600">
<p>松本花子</p>
</font>
誕生日:平成16年4月1日</br>
出身地:長野県</br>
</body>
</html>
文字の色が変えられましたか?
さらに見やすくなったり、個性が出せるようになりますね。
